HTML / CSS tip: Creating tables with indent to right
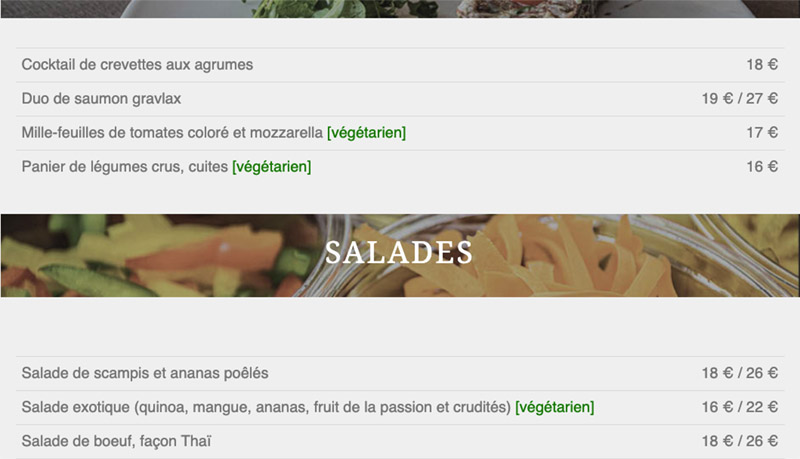
This week I was looking to find an answer to pimp up tables I have been creating on a website for a restaurant. The tables show the menu, here is a simple example:

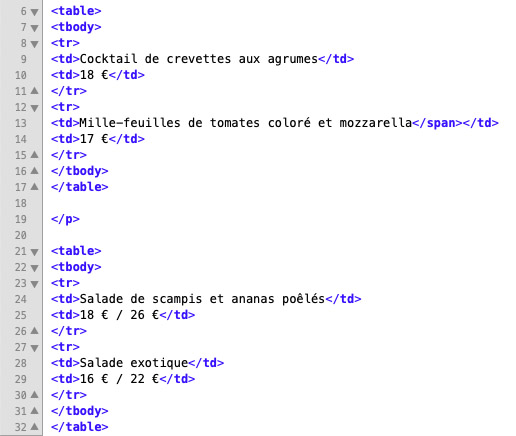
In the browser this table code looks like this:

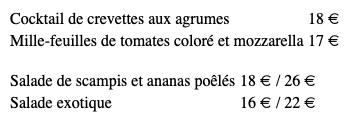
Now, what I wanted to achieve was, that the price shall always align to the right. Like in InDesign you just put in an indent to right. However with just the HTML code the position of the price is always different depending on the largest row of the whole table.
The solution is to format the table with a little CSS. I contacted a webdeveloper I know, Misch Strotz from Neon Marketing Technology and he quickly told me his way of solving this issue and it worked perfectly, Thank you very much :-) To not forget the little trick, I just share it here for everybody and also for me to find it in the future ;-)
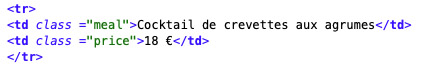
So first we define CSS classes for the first column and the second column, like this:

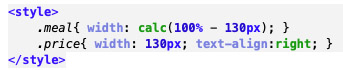
You can choose any name for the class you like. I took „meal“ for the first column and „price“ for the second column. You do that for every data in your column. Afterwards we can use these classes to tell the browser what it should do with these 2 columns. Here is the CSS:

So for the meal column we defined a width of 100% minus the second column, here we defined 130 px. Then for the price column we defined those 130px and told it to align to the right with the command text-align.
That’s it. With this little code, the table now displays beautifully. Here is the actual styled example from the website: