Flash + ActionScript: Einstellungen und Vorüberlegungen beim Erstellen von Dokumenten
Der folgende Artikel ist der erste unseres neuen Blog-Autors Christophe Leifgen, Grafiker/Mediengestalter und Inhaber seiner eigenen Firma Wasp Signs. Er hat sich auf Webanwendungen in Flash und ActionScript spezialisiert und wird demnächst genau über diese Themen einige interessante Artikel bloggen und speziell Anfänger auch etwas an die Hand nehmen.
Flash AS3 und AS2
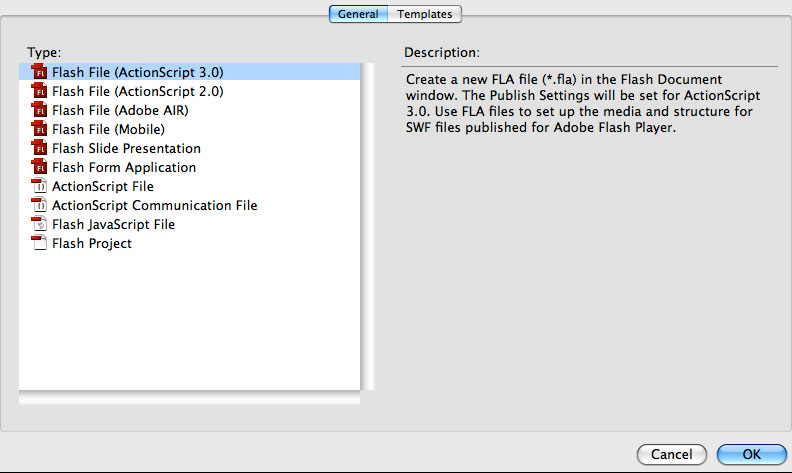
Im Vorfeld sind viele Voreinstellungen zu tätigen ehe man in Flash ein brauchbares Dokument erstellen kann. Der erste Schritt ist, ein neues Dokument anzulegen, jedoch dabei den Hauptunterschied zwischen AS3 und AS2 schon mal zu verstehen. Wie bei den meisten Programmen und Entwicklungsumgebungen wurde ActionScript stets weiterentwickelt und dadurch performanter. Der Hauptunterschied zwischen AS3 und AS2 liegt bei den Möglichkeiten die einem zur Verfügung stehen und der Browserinterpretation. AS3 ermöglicht so z.B. Animationen in 3D die sofort in Flash angesteuert werden können und versteht im ActionScript-Modus nun auch rein klassenorientierte Skripte wie Sprite, die häufig in Flex eingesetzt werden.
Wir werden hier nicht zu weit in die Details gehen weil es unzählige Möglichkeiten gibt, Flash anzuwenden und die Skriptmodi je nach Bedarf und Nutzung variieren.
Der Hauptunterschied ergibt sich beim Publizieren der ganzen Datei. Für das Auslesen benötigt man nämlich einen Flashplayer der im Browser vorinstalliert mitgeliefert wird. Dabei ist nun zu beachten dass erst ab Flashplayer 9 AS3-Code unterstützt wird. Es hängt also davon ab, für welchen Zweck man die Applikation schreibt. Wird diese mit anderen Funktionen wie PHP-Scripts verwendet, und mit nicht aktualisierten Versionen benutzt, so ist es ratsam, im Zweifelsfall momentan noch auf AS2 zurückzugreifen oder auf jeden Fall immer den Enduser aufzufordern auf die gewünschte Flashplayer-Version zu aktualisieren. Hinzukommt kommt, dass AS2-Daten die in einem AS3-Code aufgerufen werden, zu Fehlern führen. Dies gilt auch umgekehrt AS3 zu AS2.
Framerate und Bühnengröße
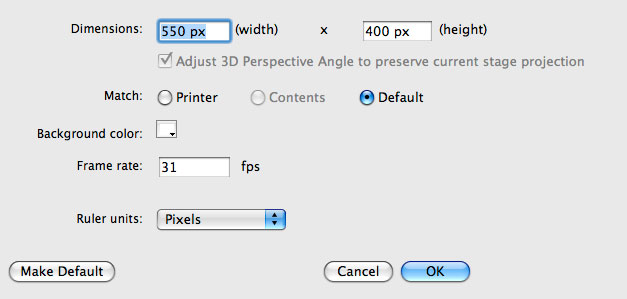
Verschiedene Größen … »was will man erreichen?« ist hier die Frage. Wie schnell soll der Flashinhalt ablaufen? Die Stagesize ergibt sich aus dem Verwendungszweck: Ist es ein vordefinierter Banner oder eine komplette Webseite?
Über die Framerate streiten sich dann die Geister. Die einen arbeiten mit 24 oder 25 FPS (also Frames per Second), so dass 10 Sekunden also 250 Frames werden. Die anderen arbeiten lieber schneller, mit 30 oder 31 FPS. Die Einstellungen hängen auch wieder vom Ausgabeformat ab, ob es nun auf einer DVD abgespielt wird oder im Browser. Bemerkt sei, dass höhere Frameraten in der Flashplayer-Applikation zu einem fließenderen Ablauf führen.
Ausgabe
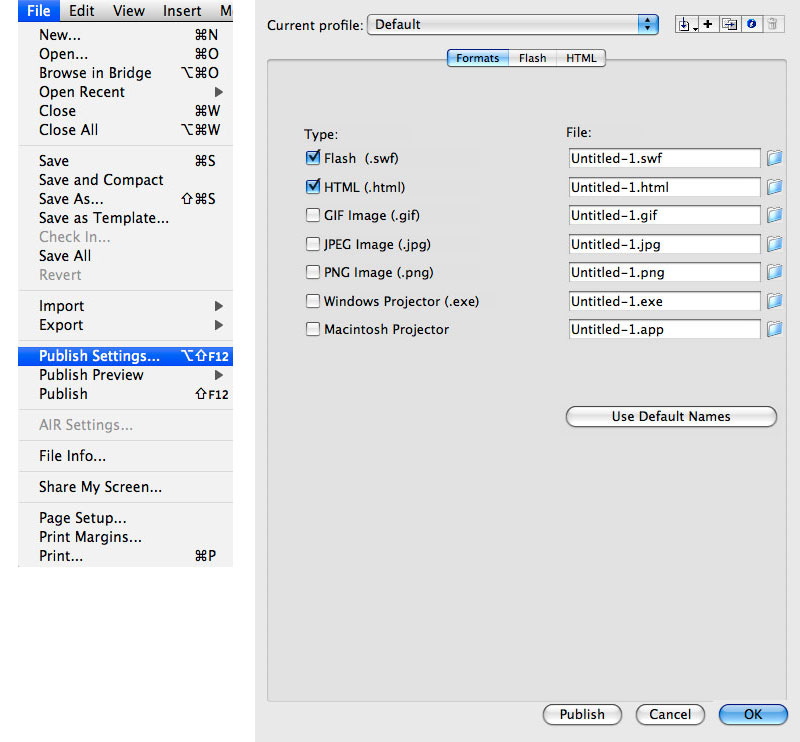
Man kann unter »Datei – Publizieren« die verschiedenen Ausgabeformate steuern. Ob dies nun standardmäßig eine Flashdatei (.swf) und ein HTML-Dokument (.html) ist oder sonstiges wie »Projects« – auf jeden Fall nicht ungewollt ein .jpg ausgeben denn dann wird sich der Schreibtisch schlagartig mit allen Frames füllen ;) 250 Frames sind in dem Fall 250 kleine JPG-Bilder. Weiterhin sollten die ausgegebenen Dateien nicht voneinander getrennt werden, also in verschiedenen Ordnern aufbewahrt werden. Dies führt zu einem »Linkbruch«, so dass die Daten nicht mehr angezeigt werden. Also immer schön die Dateistruktur beibehalten, so wie sie nachher auch auf dem Server liegen.
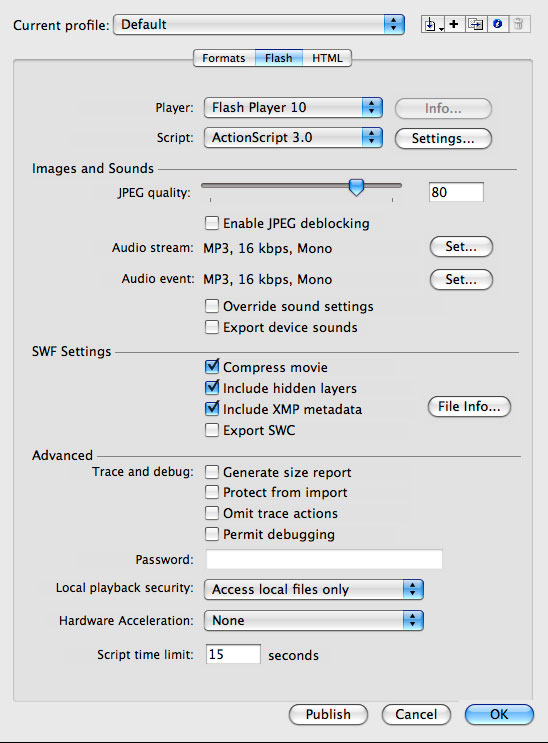
SWF
Hier kann man nun verschiedenes auswählen. Die Player-Version, wie schon vorhin angesprochen, in Verbindung mit der Skriptsprache. Ich würde raten, zur Zeit bei neu angelegten Flashdateien auf Flashplayer 9 umzustellen mit AS3. So hat man einen Großteil der Internetnutzer abgedeckt, ohne dass die Flashplayer-Version aktualisiert werden müsste.
Die JPG-Qualität sollte auf 100 % stehen. Die Voreinstellungen zu den Bildern sollte man besser in Photoshop vorher steuern. So ist man sicher, dass kein Qualitätsverlust nachher auftritt und ungewollt pixelige Bilder entstehen. Auch trägt dies zur Schnelligkeit der Wiedergabe bei, ohne lästigen Preload. Lange Wartezeiten beim Preload verschrecken nur die User! Weiter ins Detail geht’s in einem späteren Tutorial.
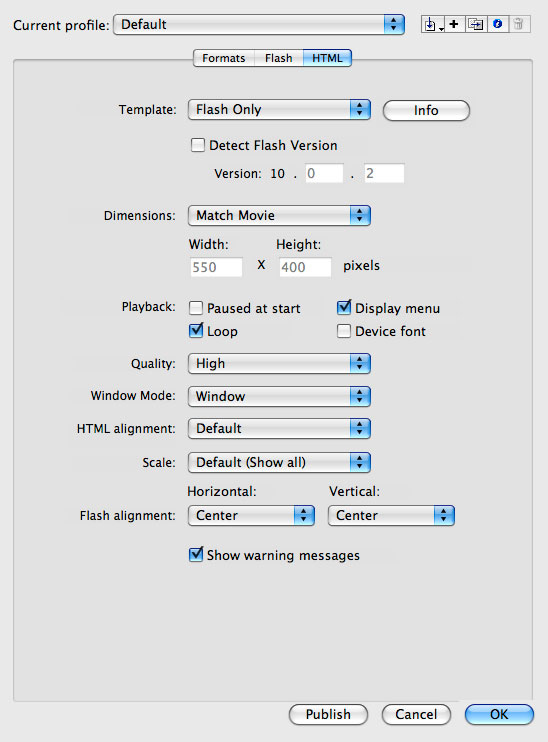
HTML-Doc
Nun die Konfiguration der HTML-Datei: »Detect version« erlaubt hier die automatische Erkennung vom Flashplayer und wenn dieser anders im Browser vorhanden ist wird automatisch aktualisiert. Nette Funktion, jedoch bleibt das HTML-Dokument nachher eingeschränkt editierbar …
Bei »MatchMovie« kann man nun genau vornehmen, wie das SWF angezeigt wird – in der Pixelgröße die man angegeben hat, oder skalierbar im Browserfenster. Wie werden die Daten abgearbeitet? Ist Flash gestoppt am Anfang? Normalerweise loopt Flash die Animationssequenz sowieso wenn im Script kein stop(); eingesetzt wurde.
Die Qualität sollte auf BEST stehen. Der »Window Mode« erlaubt es, die SWF-Datei transparent im HTML aufzurufen. Wenn jedoch kein Bedarf dazu besteht, sollte diese Funktion auf »Window« stehen.
»Flash Alignement« kann man auch beliebig nachher im HTML-Dokument noch einstellen. »Scale« sollte auf »default« erstmal stehen bleiben, »Alignment« auf »default«. Diese Einstellungen sind schlichtweg einfacher im HTML-Dokument zu kontrollieren.
Wie schon angesprochen, stellt dies nur ein Bruchteil von Voreinstellungen dar, also reine Basics, die helfen sollen, das Flash-Konzept etwas zu verstehen und die ersten Schritte darin zu machen. Viel Spaß! Und bei Unklarheiten, Fragen oder sonstiges gerne einen kleinen Kommentar hier unten posten.







Nettes Tutorial – wann geht’s weiter in der Serie? :-)