InDesign to ePub Leitfaden (Teil 2)
EDIT 20.3.2012: Im April 2010 habe ich den folgenden Artikel veröffentlicht. Im November darauf einen zweiten Teil des ePub-Leitfadens. Mittlerweile ist daraus ein komplettes Buch entstanden. Manche Infos im Artikel sind nicht mehr unbedingt aktuell. Wer sich also über aktuelle Techniken im E-Book-Bereich informieren möchte kann sich Yves Apels und mein Buch mal ansehen:
Im Teil 1 des E-Book-Leitfaden hier im Blog wurden die Basics beschrieben, wie man Dokumente in InDesign für den bestmöglichen ePub-Export vorbereitet. Nun ist der ePub-Export (XHTML / Digital Editions) aus InDesign CS4 und CS5 (Stand November 2010) nicht so unbedingt der Wahnsinn. Da ist noch mehr drin. Aber bis dahin müssen wir noch abwarten. Gespannt darf man auf CS6 sein, denn momentan ist ja auch bei Adobe alles Richtung Digital Media gestellt. Die Wahrscheinlichkeit, dass die nächste InDesign Version da so manches bietet, ist relativ groß.
Dennoch ist in ePub viel mehr möglich als das, was der automatische Export her gibt. Der Trick besteht darin, die ePub-Datei auseinander zu nehmen und manuell die (X)HTML- und CSS-Dateien weiter zu bearbeiten. Via CSS stehen sehr viele weitere Layoutmöglichkeiten zur Verfügung.
In den letzten paar Wochen habe ich einiges intensiv getestet. Momentan steht an Literatur nur Englisch-sprachiges zu Verfügung. Da haben wir zum einen das Werk von Elisabeth Castro und dann das E-Book von Rufus Deuchler. (Achtung, das Buch von Rufus gibt’s nur als E-Book zu erwerben.) Vor allem das Buch von Liz Castro ist sehr hilfreich für das Verstehen der Zusammenhänge mit ePub. Jedoch hat für mich nicht alles einwandfrei funktioniert und ich musste einige Dinge abändern. Im Folgenden werden deshalb einige Lösungen vorgestellt die mir geholfen haben, ein möglichst gutes ePub zu erstellen, das auch ein wenig meinen typografischen Ansprüchen genügt ;-)
ePub entzippen und wieder zurück zippen
Eine ePub Datei ist ja ansich eine ZIP-Datei. Möchte man sehen, aus welchen Dateien so eine ePub-Datei besteht, hängt man einfach an den Dateinamen anstatt .epub die Endung .zip an und enzippt sie dann mit Hilfe eines Programmes wie Stuffit Expander auf dem Mac oder dem Mac-internen Tool, auf Windows z.B. mit Winzip oder Win-RAR o.ä.
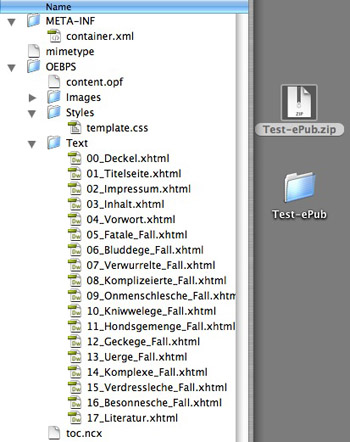
Nach dem Entzippen erhalten wir einen Ordner mit allen Dateien die ein ePub ausmachen:

Es gibt hier für jedes Kapitel eine eigene XHTML-Datei. Das »template.css« beinhaltet die Regeln für das Aussehen unseres E-Books. Im Ordner Images finden wir natürlich unsere Bilder. In der Datei »toc.ncx« werden die Infos zum Inhaltsverzeichnis gespeichert, der »Navigation Map«. Auch die Datei content.opf werden wir später nachbearbeiten.
Per AppleScript
Man kann jetzt diese Dateien einfach mit einem Texteditor z.B. bearbeiten. Aber um aus diesem Ordner wieder ein ePub, ein lesbares E-Book zu machen, müssen wir den Ordner wieder zurück zippen und wieder die Endung »epub« hinten dran hängen. Leider kann man z.B. nicht einfach mit dem Stuffit-Expander oder dem Mac-internen ZIP-Tool den Ordner wieder packen und epub dran hängen. Das Buch ist dann nicht mehr lesbar. Auf dem Mac kann man ein Applescript nutzen, das diese Aufgabe übernimmt. Ich habe z.B. im Mobileread-Forum dieses AppleScript gefunden das sehr gute Dienste leistet. Einfach Ordner drauf ziehen per Drag&Drop und schon wird’s umkonvertiert ohne weiteres Zutun.
Per Terminal
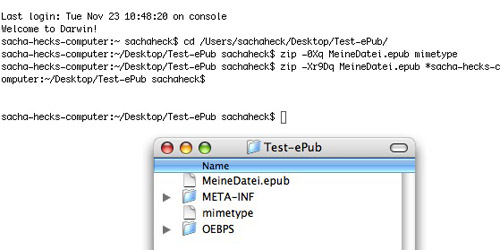
Es ist auch möglich, das Zurückpacken zum ePub händisch vorzunehmen. Auf dem Mac geht das mit dem Terminal (Programme / Dienstprogramme). Hier tippen wir nun:
cd [dann hier den Ordner mit den enzippten Dateien hineinziehen per Drag&Drop, Enter]
dann eingeben:
zip -0Xq MeineDatei.epub mimetype [Enter]
zip -Xr9Dq MeineDatei.epub * [Enter]
Jetzt befindet sich wieder eine ePub Datei in dem Ordner mit dem Namen MeineDatei.epub. »MeineDatei« einfach ggf. umbenennen:
Für Windows-User dürfte das Info-ZIP Programm gute Dienste hierbei leisten. (Mangels Windows-Rechner noch nicht getestet)
Tools zur ePub-Bearbeitung
Sigil
Bei Sigil handelt es sich um ein Google Open-Source Projekt, ein Programm zum Editieren von ePub-Dateien. Das heißt, dass das Programm sowohl für Mac als auch für Windows und Linux verfügbar ist. Was bei Sigil cool ist: Man braucht die ePub-Datei nicht erst zu entzippen um sie zu bearbeiten. Sigil kann auch so den Inhalt der Datei »sehen«. Bei den Beispielen weiter unten kommt Sigil zum Einsatz. Da Sigil ein Open Source Projekt ist und immer weiter verbessert wird, kann es sein, dass man auf Bugs trifft während der Arbeit. So habe ich z.B. festgestellt, dass Sigil (Version 0.3.1), Inhaltsverzeichnisse (Navigation Maps) die mit InDesign exportiert werden, nicht mehr erkennt und diese einfach ignoriert. Allerdings kann man den Fehler durch einen Workaround beheben durch manuelles Nachbearbeiten der toc.ncx-Datei. Das werden wir weiter unten sehen.
Textwrangler
Hat man die ePub-Datei entzippt, kann man die Dateien mit einem einfachen Texteditor bearbeiten. Allerdings ist es viel bequemer, spezielle Editoren zu benutzen. Diese können bei der richtigen Syntax behilflich sein bzw. helfen, den Überblick zu behalten indem sie Teile des Codes farbig auszeichnen. Textwrangler ist ein beliebter Editor für Mac, der kleine Bruder von BBEdit. Eine Alternative wäre z.B. Textmate. Für Windows gibt es Notepad++. Andere Alternativen findet man auch auf der alternative.to-Plattform.
Calibre
Calibre ist ebenfalls ein Open-Source-Tool, für Mac, Windows und Linux verfügbar. Calibre ist nicht wie Sigil dazu gedacht am Code zu arbeiten, sondern ist vor allem ein Konvertierungstool. So kann man ePub-Dateien bspw. für Amazons Kindle aufbereiten und ins Mobi-Format konvertieren. Aber auch etliche andere Konvertierungen sind möglich. Außerdem kann man mit Calibre z.B. Metadaten ergänzen oder ein neues Coverbild einfügen. Als Enduser kann man mit Calibre auch sein E-Book-Archiv pflegen. Ich persönlich benutze es vor allem für Konvertierungen zu anderen E-Book-Formaten.
Firefox ePub-Reader
Es gibt für Firefox ein cooles Plug-in, ePub-Reader. Einmal installiert, kann man mit Firefox ePub-Dateien öffnen und lesen. Das Tool eignet sich vor allem zur Kontrolle. Es ist immer gut, ein produziertes E-Book in verschiedenen Readern zu testen. Man erkennt da teilweise erhebliche Unterschiede bei der Darstellung, auch bei den Hardware-Readern.
Adobe Digital Editions
Digital Editions ist der ePub-Viewer von Adobe. Der Viewer von Adobe ist empfehlenswert zur Kontrolle der bearbeiteten ePub-Dateien. Digital Editions setzt die CSS-Stile gut um, im Gegenteil z.B. zum E-Reader Stanza. (Bei meinen Tests schneidet Stanza am schlechtesten ab, was die Umsetzung von meinen Layoutvorgaben betrifft)
Dreamweaver
Wer Dreamweaver installiert hat, besitzt bereits ein gutes Authoring-Tool für ePub-Dateien. Dreamweaver ist ja das professionelle Web-Authoring Tool von Adobe und besitzt einen guten Code-Editor. Ein Vorteil bei Dreamweaver ist auch, dass man CSS-Klassen z.B. visuell mit Hilfe des Dialogfensters bearbeiten kann wenn man die genaue CSS-Syntax nicht kennt. Ich benutze Dreamweaver gerne um ein bestimmtes Layoutelement WYSIWYG zu definieren und danach den CSS-Code zu kopieren.
ePub-Check
Der ePub-Check ist ein Tool das zu Verfügung gestellt wird um die Dateien gegenzuprüfen ob auch alles dem Standard entspricht. Man sollte das ganz zum Schluss einmal tun, vor allem wenn man später seine E-Books auf Apples Plattform iBooks verkaufen möchte. Besteht die Datei den ePub-Check nicht, kann es gut sein dass sie vom iBooks-Store abgelehnt wird weil nicht konform …
InDesign-to-Kindle Plug-in
Amazon hat vor einiger Zeit sein InDesign-to-Kindle Plugin herausgebracht. Das ist auch sehr lobenswert. Das Problem ist nur, dass man eigentlich nicht wirklich viele Einstellungsmöglichkeiten hat: Die Navigation Map läßt sich via TOC-Style exportieren. Dann hat man die Möglichkeit ein Coverbild zu bestimmen und man kann dem E-Book einen Namen geben. Das war’s dann auch schon. Wenn der Export den Ansprüchen genügt, ist es eine Möglichkeit ein Amazon-optimiertes E-Book aus InDesign heraus zu bekommen. Um allerdings ein hochwertiges E-Book zu produzieren, kommt man derzeit nicht um eine extensive Nachbearbeitung herum.
Erweiterte ePub-Bearbeitung
Bilder im Text verankern
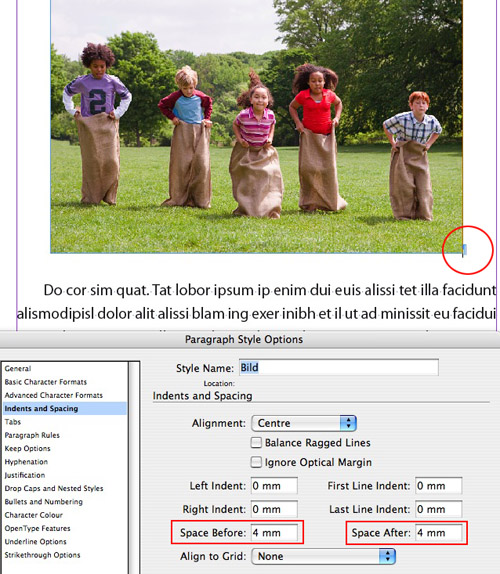
Im ersten Teil des E-Book Leitfadens wurde schon erklärt, dass Bilder im Text verankert werden sollten, damit sie in der richtigen Reihenfolge exportiert werden. Werden Bilder nicht im Textfluss verankert, wird zuerst der ganze Text exportiert und erst danach die Bilder. Den besten Einfluss darauf, was in welcher Reihenfolge exportiert werden wird, hat man, wenn tatsächlich alles im Textfluss verankert wird. Man schneidet dazu das Bild mit Apfel(Strg)-X aus, platziert den Cursor im Text vor den betreffenden Absatz wo das Bild nachher erscheinen soll, fügt einen neuen Absatz ein und kopiert das Bild aus der Zwischenablage da hinein. Zuerst verdeckt das Bild den restlichen Text. Man kann dem aber Abhilfe schaffen indem dem Absatz mit dem Bild ein eigenes Absatzformat zugewiesen wird. Z.B. ein Absatzformat »Bild«. In diesem Absatzformat sollte man nun den Zeilenabstand auf »Automatisch« setzen. Dadurch passt sich der Abstand über und nach dem Bild automatisch an die Höhe des Bildes an. Man sollte auch immer einen »Abstand vor« und »Abstand nach« eintragen damit die Bilder nachher nicht am Text kleben. Diese Abstände werden ins ePub übernommen.

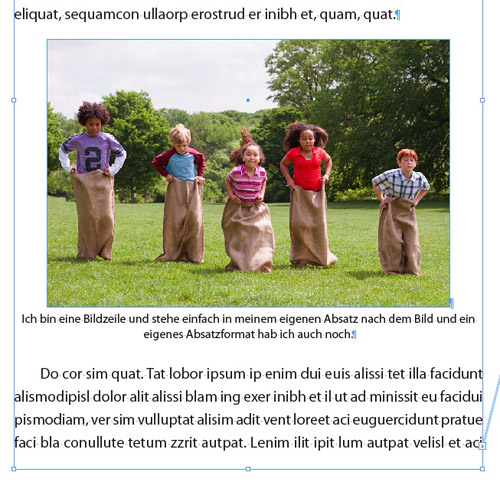
Soll dem Bild eine Bildlegende hinzugefügt werden, kann man diese einfach in einem Absatz nach dem Bild einfügen:

Bilder mit Text umfließen
Manchmal möchte man Bilder vielleicht nicht so groß abbilden und z.B. ein Portrait einfach in den Text einbinden. Was in Programmen wie InDesign ganz einfach per Textumfließen-Optionen geschieht, wird bei einem ePub-Export ganz einfach ignoriert. Bisher (November 2010) ist es auch nicht möglich, mit InDesign die Datei so vorzubereiten, dass Bilder mit Text im exportierten ePub umflossen werden. Man kanns nur so vorbereiten, dass nachher die Optionen dazu zur Verfügung stehen. Das geschieht wieder einmal mit Hilfe der Absatz- und Zeichenformate. Noch lange nicht alle Einstellungen der Absatz- und Zeichenformate werden ins ePub übernommen aber was auf jeden Fall geschieht, ist: Es wird eine Klasse dafür im CSS vorgesehen. Durch Bearbeitung der CSS-Datei kann man dann das gewünschte Aussehen erreichen.
Man kann zwar durch CSS vieles im ePub erreichen, jedoch hängt es immer vom Endgerät ab, was wie dargestellt wird. Bei einer meiner Tests z.B. stellte das Amazon Kindle Bilder, die umflossen werden sollten nicht richtig dar. Der Sony-Reader hingegen perfekt so wie’s vorgesehen war. Das ist eben auch der Nachteil am ePub. Ebenso wie es viele verschiedene Browser gibt auf denen Webseiten anders aussehen, so gibt es auch viele E-Reader die alle ihre eigenen Regeln umsetzen. Momentan müssen wir damit wohl leben und können nur versuchen unsere ePub-Datei so hinzubiegen, damit sie möglichst überall gut aussieht, auch wenn man bei manchem Reader auf typografische Feinheiten eher verzichten muß.
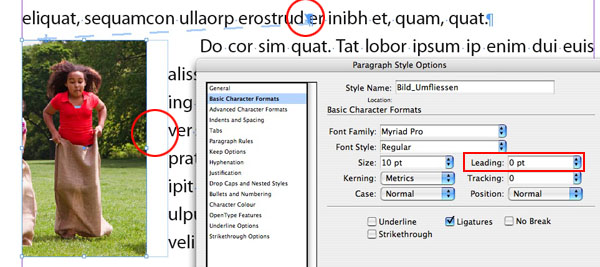
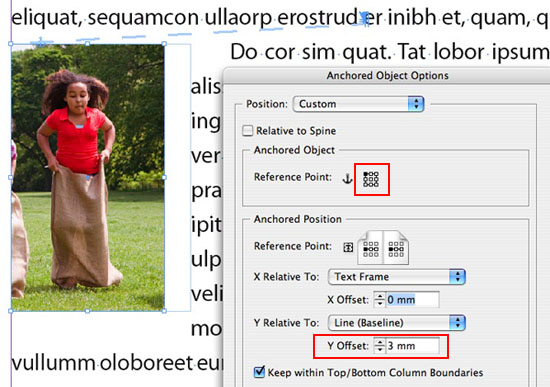
Wie umfließt man nun Bilder? Zuerst einmal müssen die Bilder wieder im Textfluss verankert werden. Wie im vorangegangenen Beispiel, fügen wir erst eine Leerzeile ein und kopieren dann das ausgeschnittene Bild in den Textfluss. Dann geben wir dem Absatz ein Absatzformat, wobei diesmal der Zeilenabstand nicht auf »automatisch« steht sondern auf 0. Abstände vor und nach können hier auch raus genommen werden:

Danach kann das verankerte Bild mit Hilfe der Optionen für Verankerte Objekte richtig platziert werden. Achtung (!!!): Dies hat jedoch gar keine Auswirkungen auf das exportierte ePub. Es dient nur zu besseren Darstellung in unserem InDesign-Dokument. Für das ePub ist nur wichtig, dass der Absatz indem das Bild steht, mit einem eigenen Format gekennzeichnet ist.

Natürlich kann man dem Bild über die Umfließen-Optionen einen bestimmten Abstand zum Text mitgeben. Aber auch dies hat keine Auswirkung auf unsere ePub.
Bild umfließen per CSS
Um das Bild in der ePub-Datei nun tatsächlich zu umfließen, muß man die CSS-Datei bearbeiten. Zuerst wird unser Dokument exportiert wie im Teil 1 des Leitfadens beschrieben. Um die CSS-Datei zu bearbeiten kann man entweder die ePub-datei entzippen oder eben das Ganze mit Sigil bearbeiten ohne irgendwas entzippen zu müssen.
Zunächst sieht unser XHTML-Dokument so aus:

Das Bild wird noch nicht umflossen. Werfen wir aber ein Blick in den Code, sehen wir, dass das Bild in ein <p>-Tag eingebettet ist und mit einer Klasse »bild-umfliessen« versehen ist.
![]()
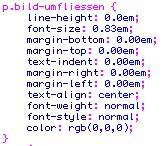
Das ist wichtig, denn wir ändern nun den Eintrag für die Klasse »bild-umfliessen« nur ein wenig ab. Dazu öffnen wir die template.css-Datei. Hier finden wir den entsprechenden Eintrag:

Hier stehen nur die Dinge drin, die InDesign mitexportieren kann. Dazu gehört das Bild-Umfließen leider nicht. Wir fügen also jetzt manuell folgende zwei Zeilen hinzu:
float: left;
padding: 0 15px 0 0;
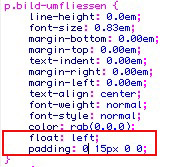
Die 15px bei Padding bestimmen den Abstand vom Text zum Bild. 1. Wert: Abstand oben, 2. Wert: Abstand rechts, 3. Wert: Abstand unten, 4. Wert: Abstand links. Unser CSS sieht nun so aus:

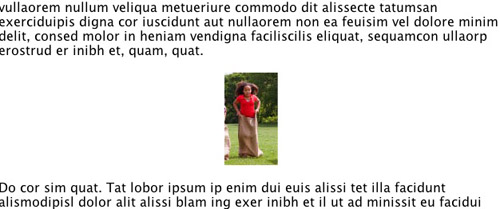
Achtung auf die richtige Syntax! Das Resultat im E-Book sieht dann so aus:

Dokument nachträglich in Kapitel aufteilen
Eine Möglichkeit, das E-Book in Kapitel aufzuteilen ist im ersten Teil des Leitfadens beschrieben worden. Dazu erstellt man einzelne InDesign-Dateien die dann in ein Buch importiert werden. Diese einzelnen Dokumente werden nachher beim Export zu einzelnen XHTML-Dateien. Man kann aber auch so arbeiten, dass man alles in einem einzigen Dokument verwaltet und die Kapitel erst nachher einfügt. Der Vorteil liegt natürlich im schnelleren Dokument-Management. Die Einteilung in Kapitel ist jedes Mal dann notwendig, wenn man möchte, dass im E-Book nachhher eine neue Seite beginnt. Mit Sigil ist das ganz einfach machbar:
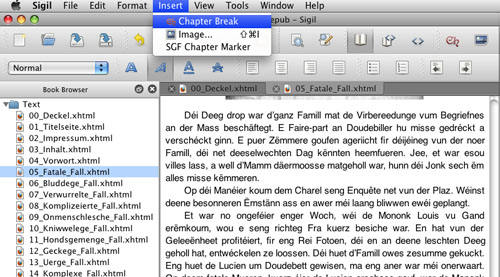
Man stellt den Cursor einfach in den Text an die Stelle wo das Dokument aufgeteilt werden soll und wählt in Sigil aus dem Menü »Insert« »Chapter Break«:

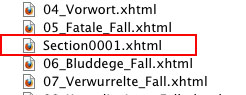
Dadurch wird in der linken Leiste ein XHTML-Dokument hinzugefügt. Man kann dieses dann umbennen wie man möchte:

Kapitel sind außerdem wichtig zur Navigation. Man kann z.B. einen Hyperlink erstellen der dann auf eine bestimmte XHTML-Seite verweist. Dazu weiter unten mehr.
Initialien (Drop Caps) erstellen
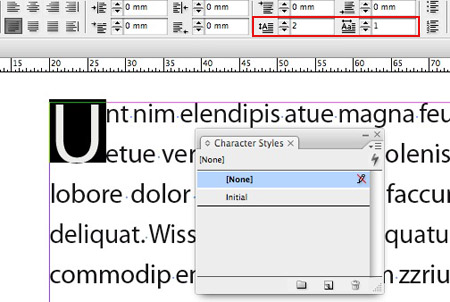
Initialien kann man im ePub auf ähnliche Art und Weise erstellen wie die Bild-Umfließen-Funktion: per CSS. Es gibt nur ein Problem bei der Funktionsweise von InDesign bei Initialien: Auch wenn für den Absatz ein Absatzformat angelegt wird, in dem Initialien definiert werden, wird dem Initial selbst jedoch kein Zeichenformat zugewiesen. Genau das ist jedoch wichtig, damit InDesign eine <span>-Klasse exportiert:

Man muß also das Zeichenformat »Initial« manuell zuweisen, bzw. bei mehreren per Suchen/Ersetzen-Routine:

Nachdem das Ganze wieder exportiert wurde (siehe ersten Teil des Leitfadens), werfen wir einen Blick in den XHTML-Code:
![]()
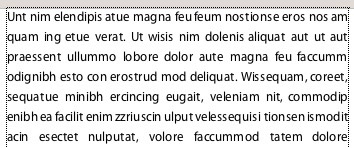
Erst einmal hat das überhaupt keinen Effekt:

Unser Absatz fängt an mit einer Deklaration der Klasse »text-initial« (unser Absatzformat) und dann folgt eine <span>-Klasse »initial« für unser Initial – nur für den Buchstaben »U«. Diese span-Klasse ist es, die wir jetzt in der template.css-Datei bearbeiten müssen. In der CSS-Datei steht folgendes:
![]()
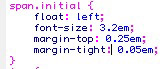
Die Klasse ist also leer. InDesign hat hier gar nichts rein geschrieben. Deshalb ergänzen wir den CSS-Eintrag nun manuell:
float: left;
font-size: 3.2em;
margin-top: 0.25em;
margin-tight: 0.05em;
Unser CSS sieht nun so aus:

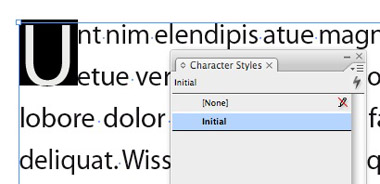
In der HTML-Ansicht sieht man die Auswirkung davon:

Man muß hier ggf. etwas mit den Werten spielen um den erwünschten Effekt zu erreichen.
Inhaltsverzeichnisseite manuell erstellen
In einem ePub bzw. E-Book, wie wir es hier verstehen, gibt es keine Seitenzahlen. Es wird linear gelesen. Eine bestimmte Textpassage kann im Sony-Reader auf Seite 15, auf einem iPad aber bspw. auf Seite 10 angezeigt werden. Das kann man nicht im voraus wissen. Bei E-Books ist es möglich zwei verschiedene Arten von Inhaltsverzeichnissen zu erstellen: Die »Navigation Map« die bei den meisten Readern in einer Seitenleiste angezeigt wird oder man kann auch ganz vorne eine Seite einfügen mit Inhaltsverzeichnis. Dieses verweist dann aber nicht auf eine bestimmte Seitenzahl, sondern mit Hilfe von Hyperlinks springt man zu einer bestimmten Textpassage.
Diese Seite mit dem Inhaltsverzeichnis wird schon in InDesign angelegt. Man kann jetzt hier die Hyperlinks definieren die dann auf einen zuvor gesetzten Textanker verweisen. Ich bevorzuge allerdings die Bearbeitung im ePub, da man hier das Ganze mehr im Überblick hat und sofort den Code entsprechend korrigieren kann. Dazu wird die Inhaltsseite ganz einfach als Text exportiert:

Anker setzen
Um im Inhalt per Hyperlink auf eine Textstelle verweisen zu können, muß auf sog. Textanker verwiesen werden, da es Seitenzahlen ja nicht gibt. Um so einen Textanker zu definieren, geht man in den XHTML-Code und sucht die betr. Stelle. Einen Textanker definiert man so:
<a id=“MeinTextanker“></a>
Die Zeile wird einfach vor die Textstelle eingefügt auf die man verweisen möchte:

Links erstellen und verweisen
Zurück zur Seite mit unserem Inhaltsverzeichnis. Da wir jetzt den Textanker erstellt haben, kann nun auf diesen verwiesen werden. Wir suchen also im Quellcode den Text den wir mit einem Hyperlink versehen möchten. Der Link zum Textanker wird erstellt durch:
<a href=“../Text/Datei.xhtml#MeinTextanker“>Hier kommt der Text hin</a>
Der Link verweist erst mal in den Ordner »Text« in dem die XHTML-Dateien im ePub zu finden sind, dann auf die entsprechende XHTML-Datei in dem sich der Textanker befindet und dann mit der Raute (#) auf die sog. ID. Diese haben wir weiter oben im Abschnitt »Anker setzen« definiert. Achtung auf die richtige Syntax!
![]()
Der Link im Inhalt ist gesetzt. Alles super. Man wird aber feststellen, dass die Links in dem hässlichen Standard-Blau und unterstrichen daher kommen. Aber durch ein wenig CSS kann man auch das leicht verbessern.
Aussehen von Hyperlinks verändern
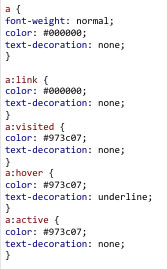
Wenn im CSS nichts explizit ausgewiesen wird, werden Hyperlinks automatisch im Standard-Blau dargestellt. Um das Aussehen zu verändern gehen wir kurz in die CSS-Datei template.css.
Links haben verschiedene Zustände: link = normale Darstellung, hover = wenn man mit der Maus drüber fährt, active = wenn man gerade drauf klickt, visited = nachdem man schon mal drauf geklickt hat. Für all diese Zustände kann man nun das Aussehen definieren. Für die Syntax und Möglichkeiten kann z.B. die Seite SelfHTML weiter helfen.
Zwei Dinge sind hier vor allem meiner Meinung nach interessant: Die hässliche Unterstreichung weg zu bekommen und das Standard-Blau an eine Farbe anzupassen die vielleicht sonst noch im Buch vorkommt. Die Unterstreichung bekommt man weg indem man »text-decoration« auf »none« setzt. Wir fügen also am Schluss der CSS-Datei die 4 Zustände des Hyperlinks hinzu, jeweils mit der Eigenschaft »text-decoration: none«. Im folgenden Beispiel wurde nur beim Zustand »hover« eine Unterstreichung zugelassen. Durch die Eigenschaft »color« kann man dann auch noch einen anderen Farbwert definieren.

Um einen bestimmten Farbwert aus einem Bild zu benutzen, sampelt man diesen mit der Pipette in Photoshop und kann dann im Farbwähler den Wert ablesen:

Das Resultat sieht dann im Reader z.B. so aus:

Es wird nur unterstrichen wenn man mit der Maus drüber fährt und dann aber auch in einer anderen Farbe, hier: #973c07. Das sieht doch schon professioneller aus als das Standard-Blau.
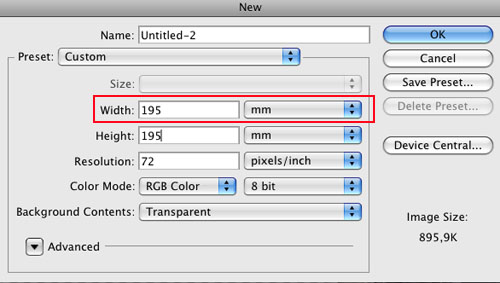
Bildgröße(n) verändern
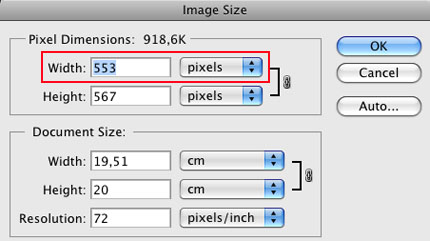
Wie groß wird mein Bild im ePub? Ich platziere ein Bild in InDesign z.B. mit 195 mm Breite. Man kann jetzt in Photoshop bspw. ausrechnen wieviel Pixel breit mein Bild im ePub wird. Wir erstellen einfach ein neues Dokument mit 195 mm Breite und bestätigen danach mit OK.

Wenn wir jetzt in den Bildgrößen-Dialog gehen, sehen wir oben die Pixelbreite:

Achtung: Das ist aber nur so, wenn, wie im ersten Teil des E-Book Leitfadens beschrieben wird, das ePub exportiert wird mit der Bild-Export-Funktion »Optimiert«. Ansonsten werden die Bilder immer 1:1 ausgegeben, egal wie sie in InDesign skaliert wurden. Um dann einen Einfluss auf die Größe der Bilder zu nehmen, müsste man dann nachträglich durch CSS die Bildgrößen überall optimieren.
Bildgröße per CSS verändern
Es ist klar, dass es auch im ePub nicht die optimale Bildgröße gibt, da man ja nicht weiß, auf welchem Endgerät das ePub gelesen wird. Manchmal möchte man aber vielleicht dass ein Bild immer über die volle Breite geht. Man kann das z.B. ganz einfach per CSS lösen.
Wenn man aus InDesign ein ePub exportiert erhält man folgenden XHTML-Code:
![]()
Das Problem hierbei ist, dass die Klasse innerhalb des <p>-Tags steht. Damit folgender Trick aber funktioniert, muss er innerhalb des <img>-Tags stehen:
<p><img class=“bild100″ src=“../Images/photo212.jpg“ alt=“photo212.jpg“ /></p>
D.h. dem Bild wird hier eine Klasse »bild100« zugewiesen. Nun müssen wir dieser Klasse sagen, dass sie die volle Breite einnehmen soll. Dazu öffnen wir die template.css-Datei und fügen den CSS-Code dazu ein:
.bild100 {
width: 100%;
}
Mit dieser Einstellung wird das Bild jetzt die ganze Breite der Anzeige einnehmen.
Man kann auch direkt in den img-Tag die Anweisung platzieren. Etwa so:
![]()
Allerdings kann es sein, dass das nicht für alle Lesegeräte funktioniert.
Navigation bearbeiten
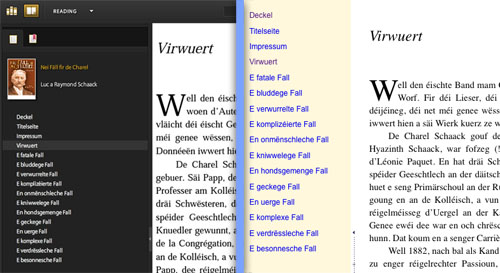
Als »Navigation Map« wird das interaktive Inhaltsverzeichnis bezeichnet, das bei den meisten E-Readern in der linken Seitenleiste zu finden ist. Hier als Beispiel links das von Digital Editions und rechts das E-Pub-Reader Firefox Plug-in:

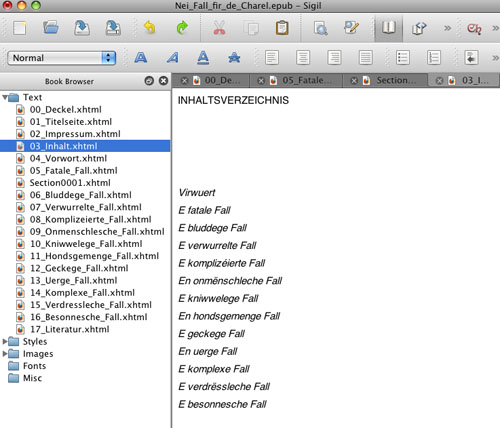
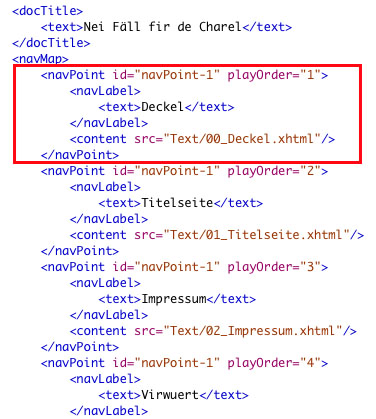
Man kann diese Navigation Map schon aus InDesign heraus vorbereiten indem man TOC-Styles erstellt. Wie das geht, wurde im ersten Teil des E-Book Leitfadens besprochen. Ein Problem gibt es hier aber: Die TOC-Styles werden in InDesign auf Basis der Absatzformate erzeugt. Nehme ich z.B. mein Absatzformat »Kapiteltitel« mit auf, wird eine Navigation daraus erstellt. Was aber mache ich mit Seiten, die zwar in der Navigation auftauchen sollen, die aber keinen speziellen Titel haben? Z.B. Impressum, Widmung, Coverseite o.ä.? Hier muß wieder die manuelle Bearbeitung her. Aber eigentlich ist das Bearbeiten der Navigation Map sehr einfach. Sie wird generiert aus der Datei toc.ncx innerhalb unseres ePub-Ordners. Man kann diese toc.ncx-Datei einfach in einem Texteditor öffnen. Ich mag dazu z.B. Textwrangler nehmen:

Die Datei ist mit »navPoint«-Einträgen aufgebaut. Ich kann nun z.B. einfach so einen Textblock kopieren (hier rot dargestellt) um einen weiteren Navigationspunkt in der Navigation Map einzufügen. Im Tag <text> steht der Text der nachher angezeigt werden soll. Bei <content src=“Text/MeineDatei.xhtml“ /> muß auf die entsprechende XHTML-Datei verwiesen werden die man ansteuern möchte. Gibt es für die Seite noch keine einzelne XHTML-Datei müsste man zunächst, wie weiter oben beschrieben, das Dokument in weitere Kapitel aufteilen.
Eine andere Möglichkeit wäre, auch hier auf Textanker zu verweisen. Wie man Textanker erstellt wird weiter oben erklärt und im jetzt folgenden Beispiel der Verschachtelung von Navigationseinträgen sieht man im Screenshot wie man auf den Textanker in der toc.ncx-Datei verweist.
Verschachtelung von Einträgen
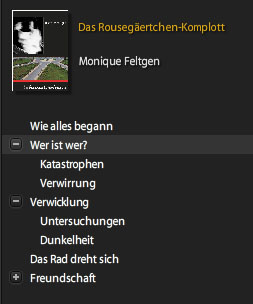
Es ist auch möglich, Hierarchien zu erzeugen. In der »Navigation Map« erscheint dann z.B, ein Ausklapppfeil mit Unterkapiteln etwa:

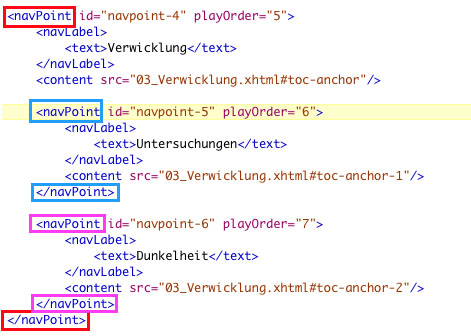
Um das zu erzeugen, muß entweder im InDesign Dokument diese Hierarchie schon vorbereitet werden oder man erstellt diese manuell nachher in der toc.ncx-Datei indem man die navPoint-Einträge verschachtelt. Hier im folgenden Screenshot sieht man z.B. die toc.ncx dieser hier dargestellten Map:

Der erste navPoint-Tag wird erst zum Schluss geschlossen. Dazwischen stehen noch die navPoint-Einträge der zwei Unterkapitel.
Coverbild zurechtrücken
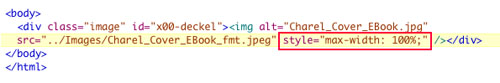
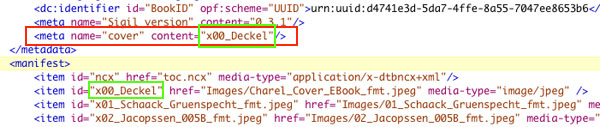
Wenn man als erstes Dokument für das ePub den Buchdeckel vorsieht, wird dieses Bild auch schon automatisch verwendet um in der Vorschau angezeigt zu werden. Jedoch kann es hier vorkommen, dass das Bild nicht ganz hineinpasst und ein gutes Stück rechts und unten abgeschnitten wird. Man kann das Beheben durch einen kleinen Eingriff in die cover.html-Datei sowie die Datei mit dem Namen content.opf. In der HTML-Datei fügen wir folgenden CSS-Befehl zu unserem <img>-Tag, das unser Bild enthält, hinzu:
style="max-width: 100%;"

Danach gehen wir in die content.opf-Datei.

Hier müssen wir die Zeile:
<meta name=“cover“ content=“MeineID“/>
einfügen. Bei »name« sollte immer »cover« als Wert stehen. Der Wert von »content« sollte derselbe sein wie unten im Manifest-Tag die ID des Buchdeckels. Jetzt sollte das Coverbild richtig skaliert angezeigt werden:

Schlusswort
Der momentane Stand von E-Books ist nur der Anfang einer neuen Ära. Das ePub-Format eignet sich momentan auch nur für Dinge die linear gelesen werden. Nachschlagewerke oder reich illustrierte Bücher sind noch davon ausgenommen. Villeicht ändert sich das aber ja noch. Wer weiß was ich hier in 10 Jahren z.B. schreiben werde. Aber da gibt es auch noch einen anderen Zug: Der der digitalen Magazine und Lösungen wie die von Woodwing oder von Adobe. Hier hat man layouttechnisch weitaus mehr Möglichkeiten, jedoch ist man da auch an Hardware gebunden, z.B. iPad, was aber nicht jeder hat … also müssen auch z.B. Android-Plattformen bedient werden und andere Plattformen ebenfalls. Aber vielleicht ist ja auch die Adobe Air-Technologie geeignet um eine plattformneutrale Lösung zu schaffen …? Wir bleiben gespannt und freuen uns auf das Publishing … 4.0?? ;-)
Hier wurden nun einige Tricks und Workarounds vorgestellt, die ich durch Studieren von ePub, dem Lesen von Fachliteratur (Liz Castro, Rufus Deuchler), dem Diskutieren in den HilfDirSelbst-Foren, dem Verfolgen des #ePrdctn Hashtags auf Twitter und natürlich durch viel Trial & Error raus gefunden habe. Viele Dinge fehlen bestimmt noch und dem ein oder anderen werden Dinge einfallen die man mit ePub auch noch machen möchte, an die ich noch gar nicht gedacht habe. In diesem Fall freue ich mich über interessante Kommentare hier im Blog, auf der HilfDirSelbst-Plattform oder auch persönlich.
[like]
Über neue Artikel auf dem Laufenden bleiben?




Hallo Sacha Heck, dein Leitfaden ist wunderbar — herzlichen Dank!
Nun mein Problem: Calibre oeffnet meine nach deinem Leitfaden aus InDesign exportierten und bearbeiteten .epub-Pakete nicht mit dem Hinweis DRM-geschuetzt. (iPad/eBooks und FF/epub-Plugin tun’s ohne Probleme). Keine Datei ist (sichtbar) verschluesselt. Ich habe das epub-Paket, das ein Bekannter mit Sigil produziert hat und mit dem Calibre auch nach Entpacken und erneutem Packen keine Probleme hat, Datei fuer Datei analysiert und keinen Hinweis gefunden. Wo steckt der Knoten?
Beste Gruesse, Ric
[…] 20.3.2012: Im April 2010 habe ich den folgenden Artikel veröffentlicht. Im November darauf einen zweiten Teil des ePub-Leitfadens. Mittlerweile ist daraus ein komplettes Buch entstanden. Manche Infos im […]
Hallo Sascha,
ich habe ein kleines Problem mit dem Amazon-Format. Díe in diesen Beiträgen vorgestellten Inhaltsverzeichnisse sind in meinem Ebook enthalten, funktionieren auch als Hyperlinks im Kindle, ohne etwas besonderes gemacht zu haben, einfach aus dem InDesign heraus. Aber Kindle bietet drei Sprungmarken an: Titelbild, Anfang und Inhaltsverzeichnis. Jedoch existiert diese Spungmarke bei den Eboooks aus InDesign nicht. Wie mache ich denn das TOC kenntlich, damit Kindle auch erkennt, dass ein TOC drinne ist?
Danke.
Herzlichst
Detlef
Ah cool zu hören, freut mich :-)
Frohes ePubbing noch.
Gruß,
Sacha
Hallo Sacha,
noch mal herzlichen Dank für Deine Unterstützung!
Mit der neuen SIGIL-Version funktionierts endlich mit der Navigation Map. Auch die Anpassung des Codes habe ich damit hinbekommen.
Beste Grüße
Michael
Hallo Sacha,
Danke für den Tipp mit der Neuen SIGIL-Version! Jetzt taucht wenigstens schon mal die komplette Struktur auf (auch die toc.ncx-Datei und content.opf). Ich werde mal weiterbasteln und hoffentlich auch weiterkommen.
Schöne Grüße
Michael
Hallo Michael,
Dass die toc.ncx-Datei fehlt hab ich noch nicht gesehen. Das ist wirklich komisch. Dass Sigil die Navigation Map zerschießt hatte ich auch schon, aber noch mit Sigil 0.3.1 und InDesign CS4. Du benutzt ja auch CS4 … Die aktuelle Sigil-Version ist 0.4.2. Versuch’s mal damit.
Einen Tipp den ich mal bekommen hatte war auch, die ePub-Datei aus InDesign zu nehmen und in Calibre einmal neu zu ePub zu konvertieren und dann in Sigil öffnen.
CS4 ist im allgemeinen bei ePubs fehleranfälliger.
Zum Zippen/Entzippen: StuffIt funktioniert bei mir für diese Aufgabe. Ansonsten versuch’s mal mit BetterZip (http://macitbetter.com/) oder per Terminal wie im Leitfaden beschrieben. Zum Zurückzippen kann man StuffIt nicht benutzen. Da empfehle ich das AppleScript von Paul Durrant (http://goo.gl/sfRQ1), das ist das schnellste.
Hoffe, das hilft weiter?
Viele Grüße,
Sacha
Hallo Sacha,
In InDesign CS 4 habe ich die NM mittels Inhaltsverzeichnisformaten angelegt. Hier habe ich auch alle Textanker angelegt.
Die NM ist beim Test sowohl in calibre als auch in Digital Editions da und funktioniert.
Sobald ich aber über SIGIL die CSS bearbeitet habe, weil bestimmte Formatierungen (z.B. italic, bold) nicht 1:1 übernommen werden, habe ich das schon beschriebene Problem.
Die toc.ncx-Datei taucht tatsächlich bei mir nicht auf.
Allerdings funktioniert auch das verzippen und entzippen über Stuffit Expander nicht.
SIGIL ist die Version 0.3.4
calibre ist die Version 0.8.19
Schöne Grüße
Michael
Hallo Michael,
Vielen Dank fürs Bloglesen und freut mich, dass der Artikel helfen konnte.
Machst du das Hinzufügen in Calibre nur um zu Testen oder hast da noch was bearbeitet? Passiert das in Sigil nachdem du was in Calibre gemacht hast oder generell? Wie ist die Navigation Map entstanden? Hast du sie schon in InDesign (welche Version) vorbereitet via Inhaltsverzeichnisformate z.B.? Denn das Problem hatte ich auch schon mit InDesign CS4 un einer früheren Version von Sigil. Welche Sigil-Version verwendest du? Ich habe das Problem danach gelöst indem ich die Navigation Map neu gebaut habe durch Nachbearbeitung der toc.ncx. Das habe ich auch im Leitfaden beschrieben. Allerdings sagst du, dass bei dir die komplette toc.ncx-Dateifehlt? Ist das korrekt? Aber diese befindet sich normalerweise außerhalb des text-Ordners, eine Hierarchie drüber auf der OEBPS-Ebene.
Viele Grüße,
Sacha
Hallo Sacha Heck,
mit Deinem sehr guten Leitfaden bin ich in Sachen ebook schon sehr weit gekommen.
Ein Problem habe ich aber noch: Beim Hinzufügen des Buchs in calibre ist die Navigation (Inhaltsverzeichnis) in der Seitenleiste aufrufbar und funktioniert auch einwandfrei.
Wenn ich das Buch über SIGIL öffne, fehlt im Ordner Text die toc.ncx-Datei. Wenn ich die CSS bearbeitet habe, um das typographische Erscheinungsbild dem InDesign-Layout anzugleichen und das Buch abschließend speichere, ist die Navigation nicht mehr vorhanden, statt dessen erscheint in der Seitenleiste nur noch das Wort Start.
Vielleicht hast Du einen Tipp, wie ich das Problem in den Griff bekommen?
Beste Grüße
Michael Krupp
[…] [Der 2. Teil zu diesem Artikel befindet sich hier] […]