Screenshot einer ganzen Webseite ohne Plugin
Letztens habe ich einen coolen Trick rausgefunden wie man von einer ganzen Webseite bis zum Footer einen Screenshot machen kann. Bisher habe ich dafür manchmal Add-ons in Firefox (Fireshot) bzw. Zusatztools in meinem aktuellen Lieblings-Browser Brave benutzt. Aber man kann das auch ganz ohne Hilfsprogramme machen, man muss nur wissen wo sich die Funktion versteckt. Den kleinen Trick möchte ich heute mit euch teilen. Ein Beitrag der kürzer ist als üblich ;)
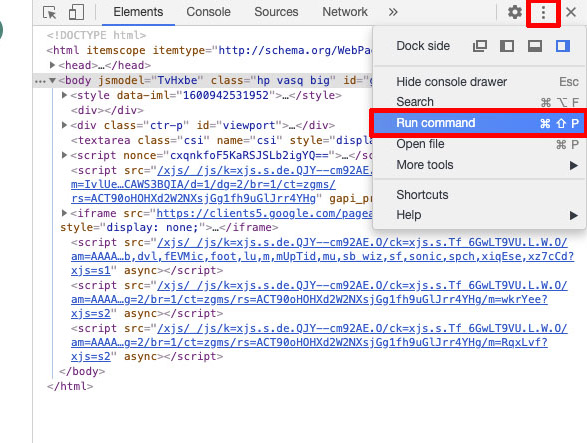
Die Funktion versteckt sich in den Entwicklertools. In Chrome/Brave geht man dazu ins Menü View > Developer > Developer Tools. Danach öffnet sich rechts vom Browser ein Fenster. In diesem musst du nochmal auf die drei vertikalen Punkte klicken (siehe Screenshot) und dann auf »Run Command«.

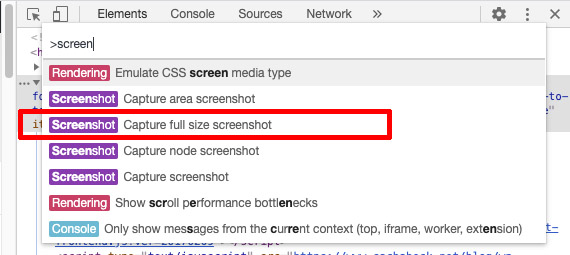
Danach kann man ins Suchfeld »Screen« eingeben um die Funktionen zu filtern:

Die Funktion die wir suchen heißt: »Capture full size screenshot«.
Jetzt wird der Screenshot durchgeführt und es erscheint ein Fenster wo man gefragt wird wohin man das Bild abspeichern möchte. That’s it :)

MERCI :)
Lovely
Danke
Kann ich gut brauchen gelegentlich