Erste Animation mit Flash
Im diesem Blogpost wollen wir heute erste Schritte bei der Erstellung einer Flash-Animation machen. Dabei werden wichtige Grundlagen erklärt die wichtig sind für spätere komplexere Animationen. Diese Animation ist unser Ziel (wenn die Animation schon abgelaufen ist, nochmals im Browser »Refresh« klicken, meistens Apfel (Strg) + R):
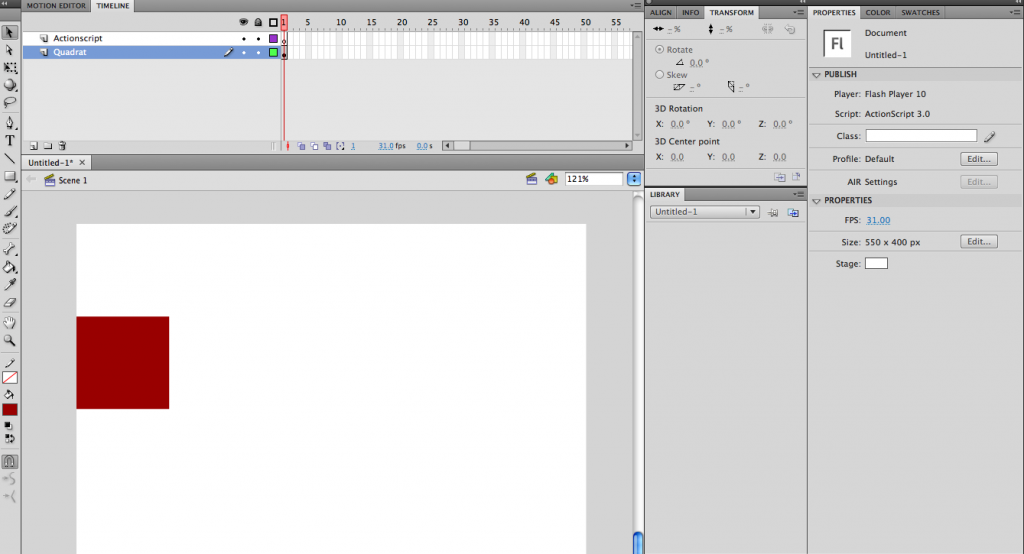
Wie macht man sowas, das ja eigentlich erst mal einfach aussieht? Neues Dokument erstellen mit Default 550 x 400 Pixel und die Framerate auf 31 fps stellen. Nun erstellen wir mit dem Formenwerkzeug ein Quadrat von z.B. 100 x 100 Pixel. Dazu legen wir zwei Ebenen in der Timeline an: Eins nur für das Quadrat und eins für das Actionscript.

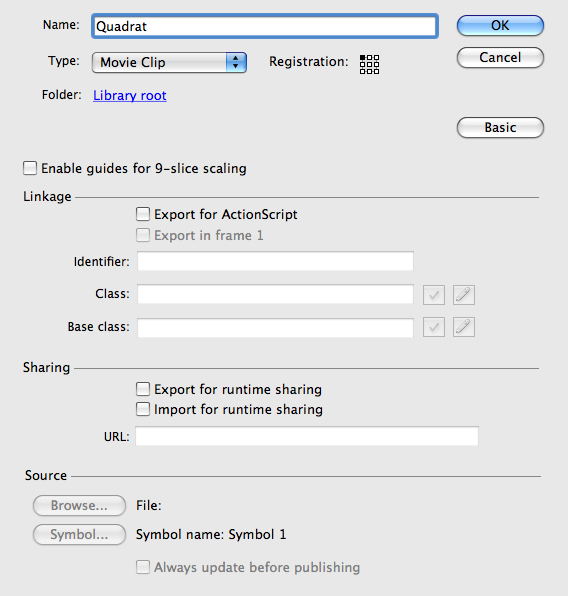
Nun das Quadrat anklicken und im Menü »Modify« – »Convert to Symbol« wählen (oder via Rechtsklick bzw. CTRL-Klick bei Eintastenmäusen) und es damit in ein MovieClip konvertieren. Diesem einen beliebigen Namen geben. Ich nenne meins mal kreativerweise Quadrat ;) Hier passiert nun etwas sehr Grundlegendes in Flash: Man konvertiert ein Symbol in ein MovieClip das nun wiederum weitere Verschachtelungen und eine eigene besitzt. Das ist am Anfang recht konfus und führt zu Fehlern jedoch ist dies eine der Schlüsselfunktionen von Flash. Neben dem MovieClip kann man hier auch noch einen Button erstellen oder dem Quadrat den Modus »Grafik« zuweisen. Aber für heute bleiben wir mal beim Movieclip. Sobald wir den Dialog bestätigt haben wird sich das Quadrat auch visuell beim Anwählen verändern.

Wenn man nun mit Doppelklick das Quadrat anwählt, gelangt man auf die nächste Ebene der Timeline und zwar auf die Timeline des Quadrat-Movieclips, wo man wiederrum andere Ebenen auf der Timeline anlegen kann. Bedenken muß man, dass wenn man nun hier noch eine Animation ablaufen läßt, diese verschachtelt im MovieClip »Quadrat« abläuft. Sobald man also nun das Quadrat von der Hauptzeiteiste, dem »Root« wegnimmt, ist die Animation auch nicht mehr sichtbar. Deshalb kann die Hauptzeitleiste zwar dann nur ein »Keyframe« (also ein Schlüsselbild) enthalten und dennoch 50 Sekunden ablaufen weil in einem MovieClip versteckt eine Zeitleiste abläuft. Zum Schluss dieses Tutorials stehen die fertigen .fla-Dateien zum Download.
![]()
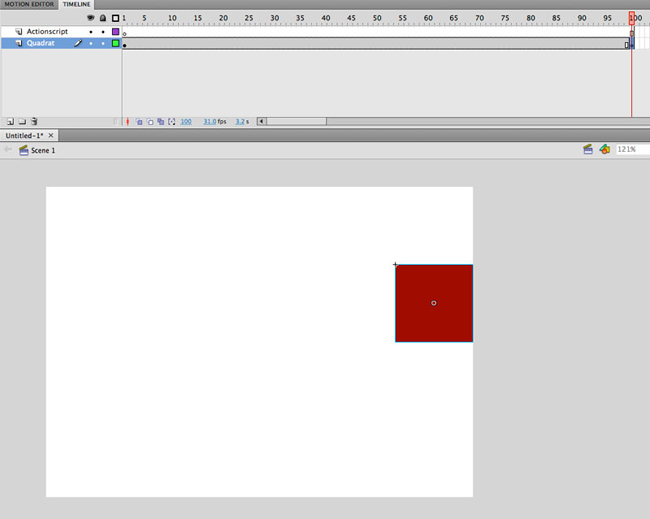
Jetzt fügen wir via F5 (oder im Menu »Insert – Timeline – Frame«) 100 Frames auf den beiden Ebenen ein. Dazu wählen wir beide Bilder an, (zusammen mit dem leeren Actionscriptbild) und halten F5 gedrückt bis wir 100 Frames haben. Auf dem letzen Frame, bei 100 fügen wir nun ein weiteres Schlüsselbild ein via »Insert – Timeline – Keyframe« und bewegen nur auf diesem Schlüsselbild (dem letzten) das Quadrat auf der Bühne ganz nach rechts.
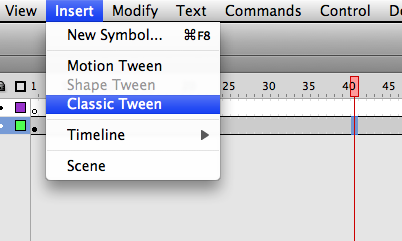
Nun irgendwo in die Zeitleiste klicken, wo das Quadrat drauf ist und »Insert – Classic Tween« auswählen. Unsere erste Animation in Flash ist somit erfolgreich erstelllt :) Über den Shortcut »Apfel (Strg) + Enter« oder über »Control – Test Movie« kann man sich eine Vorschau ansehen.
Wenn man nun möchte, dass die Animation nicht mehr geloopt wird und sich so andauernd wiederholt, kann man einfach auf der 2. Ebene (die für die Actionscripts gedacht ist) auf dem letzen Keyframe (100), ein Schlüsselbild einfügen und via F9 (oder mittels »Window – Actions« das Fenster »Actions« aufrufen und dort in das Textfeld der Actionscripts ein stop(); reinschreiben. Somit wird die Animation beim letzten Frame gestoppt und Flash springt nicht wieder zu Frame 1 zurück.
Das waren jetzt wirklich die Basics einer Animation bei einem MovieClip. Was Ihr nun selbst ausprobieren könntet, wäre, das Quadrat nicht in ein MovieClip umzuwandeln, sondern einfach auf der Bühne zu lassen und als Endframe bei 100 einen Kreis hinzusetzen. Dieses dann durch ein »ShapeTween« (kein ClassicTween) animiert und euch anschaut was dabei rauskommt. Ausserdem könnt Ihr die Funktion »Create MotionTween« auch ausprobieren die euch erlaubt, das Tweening sehr viel genauer zu steuern, z.B. wo es schneller oder langsamer laufen sollte, via »Ease«. Man kann diese Tweens auch direkt über Actionscript ansteueren ohne nur ein Mal auf der Zeitleiste zu arbeiten. Ich werde in einem nächsten Tutorial genauer auf ActionScript eingehen und versuchen, das Ganze so schmackhaft wie möglich zu machen. Dabei werde ich hauptsächlich probieren, euch AS3 näher zu bringen. Jedoch werden auch verschieden Dinge noch in AS2 erläutert.
Wie schon gesagt, hier die Links zum Download der Flashdateien:
Viel Spaß beim Rumexperimentieren ;-)
© wasp



[…] […]